Layout là gì? Là một trong những thuật ngữ được sử dụng phổ biến trong lĩnh vực thiết kế đặc biệt là thiết kế giao diện website. Không chỉ giúp tạo sự liên kết giữa các thành phần trong thiết kế mà còn tăng thêm sự thu hút đối với người xem. Để có thêm nhiều thông tin hữu ích khác, quý khách hàng đừng bỏ lỡ bài viết dưới đây.
Layout là gì?
Layout có nghĩa là bố cục, cách sắp xếp, trình bày của các bộ phận, chi tiết nằm trong bản thiết kế bao gồm cả việc chăn chỉnh tỷ lệ, khoảng cách và lựa chọn vị trí cho các thành phần.

Layout web là gì?
Layout trong web là cách dàn trang, sắp xếp các yếu tố được hiển thị trên website. Trong thiết kế layout, thẻ <div> thường được sử dụng để phân chia các thành phần chính của trang web. Kết hợp với đó là các thuộc tính định dạng CSS.
Trên thực tế, các website có thể chưa thành trang chủ và các trang nội dung. Hai loại trang này thường sẽ có phần đầu trang và chân trang giống nhau nhưng các nội dung sẽ rất khác biệt. Trong trường hợp này, layout được áp dụng trong các khía cạnh:
- Trang chủ và các trang nội dung có thành phần khác nhau, layout sẽ được sắp xếp riêng từng loại đảm bảo các yếu tố như vị trí, màu sắc và kích thước giúp người dùng theo dõi dễ dàng
- Căn chỉnh các yếu tố bao gồm font chữ, cỡ chữ, màu sắc thiết kế, khoảng cách lề, khoảng cách hiển thị,…tạo sự thống nhất giữa các trang nội dung
- Thiết kế phần đầu trang, chân trang cũng như khoảng cách lề đồng nhất với trang chủ, trang nội dung để tạo điểm nhấn thiết kế giao diện chung cho toàn bộ website.
Vai trò của bản vẽ layout là gì?
Layout được ví là “nền móng” vững chắc để có một bản thiết kế đẹp, vậy nên chúng giữ vai trò vô cùng quan trọng. Nhờ có layout mà người xem có thể hiểu được nội dung thông điệp quan trọng mà người dùng muốn truyền tải qua thiết kế. Vai trò của việc thiết kế layout được thể hiện qua:
Nâng cao giá trị thẩm mỹ
Hệ thống layout sẽ giúp cho thiết kế của bạn trở nên gọn gàng và đẹp mắt hơn. Cũng giống như việc bạn trang trí lại căn phòng của mình, nếu như mọi đồ đạc sắp xếp gọn gàng sẽ thu hút người nhìn và có tính thẩm mỹ hơn rất nhiều so với các căn phòng ít được đầu tư trang trí. Hơn nữa, với những mẫu layout mới lạ cũng sẽ giúp bạn tạo được điểm nhấn trong mắt người xem, tạo nên sự ấn tượng.
Xem thêm: Thiết kế đồ họa là gì? Sự kết hợp tuyệt vời giữa nghệ thuật và thông tin
Tăng khả năng thu hút đối với người xem
Dưới óc sáng tạo và tư duy thiết của các design, layout sẽ có bố cục đẹp mắt, nội dung trình bày hợp lý, thu hút người xem hiệu quả. Các nội dung hiển thị có sự liên kết cao, giúp người xem dễ dàng nắm bắt thông tin, hấp dẫn thêm nhiều người xem thiết kế của bạn.

Hiểu một cách đơn giản, giống như bạn thiết kế một website cho doanh nghiệp, layout thân thiện và rõ ràng sẽ khiến khách hàng bị thu hút và cảm hứng xem nhiều hơn các sản phẩm hay nội dung trình bày. Designer là người nắm rõ các nguyên tắc đó, để áp dụng vào thiết kế layout sao cho nhấn mạnh được sự liên kết trong toàn bộ ấn phẩm
Tăng sự liên kết giữa các thành phần trong thiết kế
Với các ấn phẩm có layout thiết kế hợp lý, bố cục rõ ràng thì sẽ giúp người xem dễ dàng nắm bắt nội dung của toàn bộ sản phẩm. Bởi vậy, giúp người đọc dễ dàng tìm kiếm được các điều quan trọng cần phải lưu ý trong trang, từ đó có được những thông tin cần thiết để dẫn dắt từ điểm đó.
Các nguyên tắc thiết kế layout web
Hệ thống layout khi thiết kế website sẽ được xây dựng dựa trên nhiều nguyên tắc, trong đó được áp dụng và lựa chọn nhiều đó là:
Quy tắc số lẻ
Số người được thu hút bởi số lẻ thường sẽ nhiều hơn so với số chẵn. Việc tận dụng được yếu tố này sẽ là một lợi thế trong thiết kế. Những con số lẻ thường được sử dụng trong việc thiết kế logo, trong một dấu trung tâm có thể được đặt ở hai bên bởi tên công ty.
Theo quy tắc số lẻ, bạn cần phải nhóm nhỏ với 3 yếu tố với nhau, nó sẽ có hiệu quả cao, nó sẽ không khiến chúng ta có cảm giác đó là một khối thống nhất.
Quy tắc 1/3
Là quy tắc được sử dụng nhiều nhất trong thiết kế, quy tắc này được coi là một tiêu chuẩn cơ bản giúp cho sản phẩm của bạn đạt được hiệu quả cao nhất và gây được nhiều ấn tượng đối với khách hàng.

Bạn sẽ phải chia thiết kế của mình thành 3 cột 3 hàng. Tại các điểm giao nhân của các hàng và cột này. Bạn nên đặt các chủ thể chính và các yếu tố hỗ trợ khác sẽ đảm bảo được các layout trên website.
Sự cân bằng
Cần phải có sự cân bằng trong các thiết kế layout để tạo nên sự hài hòa cho trang website. Các nhà thiết kế thường sẽ thay đổi các yếu tố khác nhau để cân bằng. Thiết kế trang website ở trên được thực hiện một cách sạch sẽ bằng cách kết hợp các yếu tố lớn với các đoạn nhỏ hơn.
Bạn cần phải nhớ rằng, trong bố cục, khoảng trắng là yếu tố mà bạn không thể bỏ qua. Khoảng trắng sẽ giúp cho các chi tiết có khoảng trống để “thở” và tạo được sự cân bằng cần thiết cho các thiết kế của bạn.
Nhấn mạnh vào tỷ lệ
Tất cả các thiết kế cần phải có một chi tiết hấp dẫn để giữ mắt người xem ở lại lâu hơn. Và layout chính là tâm điểm, bạn chỉ cần sử dụng các emphasis để giúp nó nổi bật hơn trong trang webs và chắc chắn rằng các điểm nhấn mạnh chính là đối tượng lớn nhất ở trong các trang.
Bạn có thể nhấn mạnh bằng cách làm mờ hậu cảnh để nổi bật hoặc tập trung vào một phần nào đó. Tìm ra tiêu điểm của thiết kế cũng sẽ giúp cho việc thiết kế hiệu quả hơn từ việc định hình bố cục, cho tới việc xây dựng, phân cấp một cách có tổ chức.
Yếu tố nào tạo nên các layout đẹp?
Công việc sắp xếp bố cục cho một website hay sản phẩm đồ họa là không hề đơn giản. Ngoài việc phải xác định vị trí của các chi tiết trong thiết kế cần phải quan tâm tới các yếu tố ảnh hưởng tới bố cục như hình khối, không gian,….cụ thể:
Các đường kẻ: Đường kẻ được sử dụng với sự đa dạng các mục đích như kết nối các nội dung khác nhau, tạo ra các họa tiết trang trí hoặc nhấn mạnh cho khối văn bản nào đó.
Màu sắc: Màu sắc sẽ làm tăng tính sinh động cho thiết kế và giúp ích trong việc kích hoạt các phản ứng cảm xúc từ người xem. Màu sắc luôn có sự liên hệ với cảm xúc và tâm trạng khác nhau. Vậy nên, việc sử dụng màu sắc trong bố cục sẽ mang tới nhiều hiệu ứng mạnh mẽ.

Hình khối: Hình khối sử dụng trong thiết kế sẽ tạo nên sự cuốn hút, làm nên các chi tiết minh họa hoặc trang trí hay hỗ trợ cho các nội dung chính.
Không gian: Không gian hay giữa các chi tiết trong thiết kế giữ vai trò vô cùng quan trọng. Các chi tiết kết hợp với việc giãn cách hợp lý sẽ tạo nên một tổng thể thống nhất, không bị rời rạc, dễ nhìn.
Kích thước: Kích thước của các chi tiết và khối hoặc mang các nội dung trong thiết kế sẽ có thể được sử dụng để nhấn mạnh, tạo nên sự liên kết hoặc tương phản cho các phần nội dung khác nhau.
Texture: Là cảm giác của người nhìn khi thấy một họa tiết hay hiệu ứng đồ họa nào đó với cấu trúc hoặc vật liệu làm nên hiệu ứng đó. Cảm giác cứng, mềm mại hay mịn màng,…có thể được cảm nhận dễ dàng bằng mắt, tạo nên cảm giác cho người nhìn.
Value: Là giá trị tương phản của màu sắc và độ sáng – tối của các chi tiết trong thiết kế. Sự tương phản về màu sắc sáng sẽ càng mang lại giá trị cao trong việc nhấn mạnh, so sánh hai hay nhiều nội dung khác nhau.
Các kiểu thiết kế layout cho website
Có các kiểu thiết kế layout cho website đơn giản được lựa chọn nhiều hiện nay đó là:
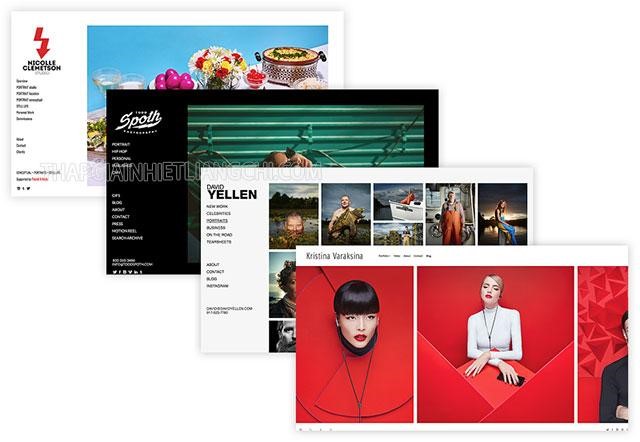
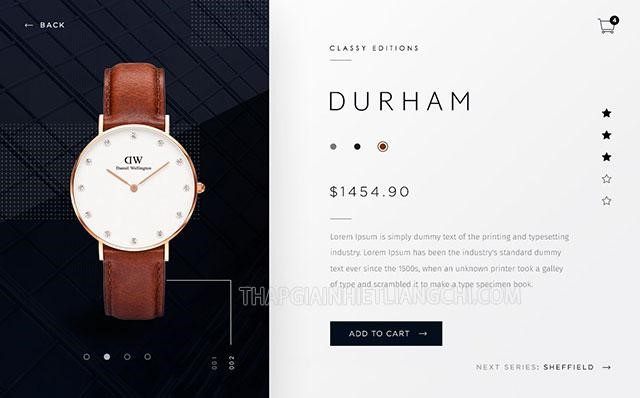
- Layout sử dụng ảnh backgrounds phủ kín trang
- Layout dạng lưới
- Sử dụng các hình ảnh có kích thước lớn làm trọng tâm
- Layout dạng có một thanh menu cố định
- Layout kiểu 3 khối hộp
- Layout kiểu 5 khối hộp
- Hiệu ứng màn hình 3 chiều
- Sử dụng các hình ảnh đồ họa làm trọng tâm
- Layout dạng thư viện ảnh
Cách dàn trang và sắp xếp bố cục trong thiết kế
Việc sắp xếp và dàn trang trong thiết kế sẽ phụ thuộc nhiều vào sự sáng tạo của designer. Dưới đây là cách tạo layout trong cad đơn giản, đó là
Hiệu ứng lân cận
Là việc sử dụng không gian thị giác để tạo ra mối liên hệ giữa các thành phần trên website. Nói cách khác thì đó là các yếu tố liên quan đến nhau sẽ được đặt gần nhau, tạo thành một nhóm. Ví dụ như các hình ảnh minh họa được đặt gần tiêu đề bài viết, những biểu tượng kết nối mạng xã hội sẽ được đặt ở góc trên cùng.
Những nhóm không liên quan sẽ được đặt ở các vị trí xa hơn để tạo khoảng cách trực quan. Người truy cập chỉ cần lướt qua là có thể nắm bắt được các thành phần xuất hiện trong trang.
Không gian trắng
Không gian trắng hay khoảng trống là những tiện ích mà người thiết kế cố tình để trống trong khi sắp xếp vị trí của các thành phần trên giao diện website. Khoảng trống này bao gồm cả những điểm nghỉ cho mắt. Nhờ vậy, người dùng sẽ cảm thấy thỏa mái hơn khi phải xem liên tục quá nhiều thông tin, hình ảnh và cũng khiến cho nội dung trở nên thu hút và bắt mắt hơn.

Các yếu tố đồng cấp
Các yếu tố đồng cấp sẽ được căn chỉnh chính xác, cân bằng, tạo ra sự gọn gàng, nhất quán cho nội dung thông tin. Thông thường, bạn có thể căn chỉnh bằng hệ thống lưới, hệ thống lưới được sử dụng phổ biến trong thiết kế.
Sự lặp lại
Việc tạo layout trong cad cần có các yếu tố tương đồng, nhất quán. Điều này có nghĩa là bạn nên lặp lại các layout ở vị trí hợp lý để có nét tương đồng với nhau. Sự lặp lại sẽ khiến người dùng dễ dàng theo dõi và tập trung hơn vào các thành phần chính thay vì phải quan sát ở từng trang.
Tương phản
Cách tạo layout tương phản cũng sẽ giúp ích bạn trong việc tạo các điểm nhấn, sự khác biệt giữa các yếu tố khác trên trang website. Lưu ý nhỏ cho bạn đó chính là chỉ nên tạo sự tương phản ở một số chi tiết quan trọng, không nên làm quá nhiều chi tiết sẽ làm mất đi hiệu quả mà còn làm cho việc thiết lập giao diện trở nên rối mắt hơn.
Bên cạnh đó còn một số cách khi tạo bố cục layout đó chính là căn chỉnh, phân cấp,…
Mong rằng, nội dung thông tin trong bài viết trên đây về “Layout là gì? Hướng dẫn tạo layout web đẹp” sẽ giúp ích bạn trong việc tạo bản vẽ layout hiệu quả nhanh chóng. Nếu có bất kỳ đóng góp nào cho bài viết, quý bạn đọc hãy comment phía dưới, chúng tôi sẽ tổng hợp và gửi tới bạn trong thời gian sớm nhất.



